
Le monde va vite.
Lorsque le nouvel iPhone sort, beaucoup se précipitent pour être les premiers à le voir, le jouer et le consulter.
Lorsqu’il ya des nouvelles de dernière heure, les gens sont collés à leur écran de télévision en attendant les mises à jour, tandis que les journalistes se bousculent pour être les premiers à livrer. Il n’est pas surprenant que les gens s’attendent à ce type d’agilité et de rapidité lorsqu’ils naviguent sur le Web.
Ils veulent que leur expérience d’utilisateur soit libre afin qu’ils puissent recevoir sans effort les informations qu’ils cherchaient.
L’importance du temps de chargement d’un site Web
Aujourd’hui, les utilisateurs n’ont aucune patience pour les sites Web dont la vitesse de chargement est médiocre ou dont les performances sont insuffisantes.

Aujourd’hui, les secondes font la différence.
Vous ne pouvez plus permettre que votre site Web soit embourbé par des images et des fichiers non optimisés. Vos utilisateurs s’attendent à ce que vos pages Web se chargent rapidement, et ils ne resteront pas si ils ne le font pas.
Dans cet esprit, voyons comment optimiser votre site Webpour obtenir les meilleures performances possibles.
1. Réduire les requêtes HTTP
Les demandes HTTP (protocole de transfert hypertexte) sont comptées chaque fois qu’un navigateur récupère un fichier, une page ou une image d’un serveur Web.
Selon Yahoo, ces demandes prennent généralement environ 80% du temps de chargement d’une page Web. Le navigateur limite également les demandes entre 4 à 8 connexions simultanées par domaine, ce qui signifie que charger plus de 30 ressources à la fois n’est pas une option.
Cela signifie que plus le nombre de requêtes HTTP à charger est important, plus la page met de temps à les récupérer, ce qui augmente le temps de chargement de votre page Web
Comment diminuer les requêtes HTTP?

Combinaison de fichiers CSS / JS
Plutôt que de forcer le navigateur à récupérer plusieurs fichiers CSS ou Javascript à charger, essayez de combiner vos fichiers CSS dans un fichier plus volumineux (identique pour JS). Bien que cela puisse être difficile si vos feuilles de style et vos scripts varient d’une page à l’autre, le fait de les fusionner contribuera en fin de compte à réduire les temps de chargement.
Utilisez des requêtes pour ne charger que ce qui est nécessaire
Si vous constatez que vous ne devez charger que certaines images sur le bureau ou que vous devez exécuter un script spécifique sur mobile uniquement, utiliser des instructions conditionnelles. C’est un excellent moyen d’augmenter la vitesse. De cette manière, vous n’obligez pas le navigateur à charger une variété de scripts ou d’images qui ne seront pas utiles pour certains appareils ou certaines fenêtres.
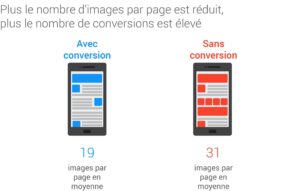
Réduisez le nombre d’images que vous utilisez.
Si vous trouvez certaines de vos pages trop lourdes en images, essayez de les supprimer, en particulier si la taille de leurs fichiers est importante. Cela peut non seulement aider à réduire le nombre de requêtes HTTP d’image, mais également à améliorer votre UX en supprimant les images gênantes qui ne correspondent pas à votre contenu écrit.
Sprites CSS
Le cas échéant, combiner les images que vous utilisez assez souvent sur votre site Web dans une seule feuille de script. Accéder aux images à l’aide de CSS background image et background position empêche votre navigateur d’essayer en permanence de récupérer plusieurs images à chaque chargement de certaines pages de votre site.
De cette manière, le navigateur récupère uniquement celui que vous pouvez utiliser plusieurs fois sur la page en positionnant correctement la bonne image dans la vue pour chaque zone de la page.
2. Utiliser les CDN et supprimer les scripts / fichiers inutilisés
Plus que probablement, beaucoup de vos utilisateurs ne seront pas à proximité de votre serveur Web. Réduire cette distance en répartissant votre contenu sur une variété de serveurs dispersés géographiquement n’est tout simplement pas une option viable et sera un peu trop compliqué à mettre en œuvre. C’est à ce niveau qu’un réseau de distribution de contenu (CDN) entre en jeu.
Qu’est-ce qu’un CDN?
Un CDN est un ensemble de serveurs Web répartis sur plusieurs emplacements afin que le contenu puisse être livré plus efficacement aux utilisateurs. Les CDN sont généralement utilisés pour le contenu statique ou pour les fichiers qui doivent être modifiés une fois téléchargés.

Les petites entreprises peuvent trouver un CDN inutile ou hors de leur budget. Par conséquent, l’utilisation de sites Web tels que CNDjs, doté d’une bibliothèque de fichiers JS et CSS, peut vous aider à empêcher l’hébergement de certains fichiers sur vos propres serveurs.
Si vous pensez que les sites Web de votre entreprise pourraient tirer parti de l’utilisation de CDN, prenez le temps de bien évaluer votre site pour déterminer s’il existe des scripts ou des fichiers CSS inutilisés sur votre site. Bien que la solution la plus simple (et la plus fastidieuse) consiste à demander à votre développeur de consulter votre site Web et de vérifier chaque page. Il existe quelques outils tels que CleanCSS qui peuvent supprimer les styles inutilisés de votre site Web et réduire la taille de votre fichier CSS.
3. Mise en cache du navigateur
La mise en cache du navigateur permet aux éléments de votre site Web d’être téléchargés sur votre disque dur une fois dans un cache ou dans un espace de stockage temporaire. Ces fichiers sont maintenant stockés localement sur votre système, ce qui permet d’accélérer le chargement des pages.
Sachez que 40 à 60% des visiteurs quotidiens de votre site arrivent avec une cache vide. Ainsi, lorsque les utilisateurs visitent votre site, vous devez définir la charge de la première page assez rapidement pour qu’ils continuent inévitablement à travers le reste de votre site Web. (avec des temps de chargement encore plus courts).
Les actifs statiques ont une durée de vie en cache d’au moins une semaine, tandis que les éléments tiers tels que les widgets ou les annonces ne durent qu’une journée. Les fichiers CSS, JS, ainsi que les images et les fichiers multimédias doivent expirer une semaine, mais idéalement un an.
4. Compresser les images et optimiser les fichiers
Les images occupent actuellement 60% du nombre moyen d’octets chargés par page, soit environ 1504 Ko. Comparées aux autres ressources de la page, telles que les scripts (399 Ko), CSS (45 Ko) et les vidéos (294 Ko), les images absorbent un nombre considérable de requêtes HTTP envoyées.

Une fois ces ressources supprimées, consultez les images de votre site et vérifiez leur taille. Beaucoup de gens ont tendance à télécharger des images de sites de stock photo, de les télécharger sur leur serveur et de les utiliser sans se soucier de les optimiser pour le Web.
Outils et critères d’une image optimisée
Si vous utilisez des images volumineuses, en particulier pour les images de héros, exécutez-les via un logiciel d’optimisation tel que Compressor.io ou Image Optimizer. Conservez toutes vos images en dessous de 150 Ko, rien de plus en 1920px en largeur, à un niveau de qualité moyen / moyen / 72 ppp.
Toutes les images plus grandes et vous remarquerez que les images se chargent très tard après le rendu de la page, ainsi que les temps de réponse lents au comportement de l’utilisateur.
En ce qui concerne les extensions de fichiers que vous devez utiliser pour quoi, utilisez ceci comme formule de base:
- SVG convient aux images vectorielles pour lesquelles vous souhaitez recevoir une grande quantité de détails.
- Certaines icônes peuvent utiliser des bibliothèques de polices telles que FontAwesome pour rendre certains graphiques plutôt que de sauvegarder des images individuelles.
- Vous devez utiliser le format PNG pour les images nécessitant un fond transparent, telles que l’image circulaire d’une personne ou le logo «F» de Facebook.
- Le format JPG convient mieux aux photographies ou à tout ce qui importe moins.
Bien que les images occupent toujours la majorité de vos requêtes HTTP, leur optimisation, de même que vos autres ressources, en limitera la taille et augmentera les performances globales de votre site Web.
Ce qui faut retenir sur l’optimisation du temps de chargement
Optimiser le temps de chargement de vos pages n’est pas facile, mais ce dernier aura un impact positif et significatif sur les performances globales de votre site et le référencement naturel.
Il est également important de garder à l’esprit que, même si tous les conseils de cette page peuvent vous aider à atteindre les objectifs de vitesse de votre site, vous n’avez pas besoin de les mettre en œuvre aujourd’hui. Passez un peu de temps à examiner les résultats des tests de vitesse de votre site. Rechercher les problèmes qui ont le plus grand impact sur vos temps de chargement.
Concentrez-vous sur ces facteurs d’impact élevés et prenez les mesures nécessaires pour les mettre en forme. À partir de là, vous pourrez parcourir cette liste et rechercher d’autres gains faciles.
Certains conseils peuvent nécessiter l’aide d’un développeur, mais certains peuvent être réalisés en moins d’une heure. Et même si certaines d’entre elles peuvent sembler mineures, même de petites étapes vers la réduction du temps de chargement peuvent faire la différence.
Lorsque vous considérez l’impact qu’une seconde peut avoir sur vos conversions et votre succès, elles en valent la peine…
Articles blog
Restez à la page et profitez de nos conseils, meilleures pratiques SEO et astuces.
Optimiser votre visibilité sur Perplexity : être cité et bien référencé
Prêt à booster votre présence sur Perplexity AI? Ce guide complet vous offre des stratégies éprouvées pour améliorer votre visibilité et engagement. Découvrez comment structurer votre contenu, gagner en autorité et optimiser techniquement votre site pour être cité. Lisez dès maintenant et transformez votre visibilité digitale !
Bien se Classer dans les Réponses de Google Gemini : Le Guide Complet pour Dominer l'IA Search
L’ère du SEO classique touche à ses limites. Découvrez comment optimiser vos contenus pour Google Gemini et dominer la recherche générative. Ne subissez pas l’IA : maîtrisez-la. Lisez notre guide stratégique dès maintenant.
5 conseils pour créer une page FAQ conviviale pour le référencement
Vous sous-estimez encore la puissance SEO d’une page FAQ ? Découvrez comment transformer une simple liste de questions en véritable aimant à trafic et à positions Google. Gagnez en visibilité, en conversions et en pertinence grâce à 5 conseils concrets et actionnables. Ne passez pas à côté.
 Retour
Retour Partager
Partager





Laisser un commentaire