
Nos précédentes recherches et études de cas sur le lien entre les images et le référencement naturel nous ont conduits à ce sujet d’optimisation d’image et de visuels. Nous avons alors découvert que Google pouvait lire du texte à partir d’images, ce qui pouvait avoir une implication énorme dans les classements et le monde de Google Recherche d’images à l’avenir. Il est fort possible que, dans un avenir très proche, les moteurs de recherche modifient probablement les algorithmes de classement des images. Ce changement aura un impact considérable sur la recherche et sur le monde du SEO. D’autant que Google utilise la détection d’objet dans les images.
Par conséquent, il est préférable d’être préparé et de suivre nos prochaines astuces d’optimisation des images pour aider Google à « lire » et à classer vos images dans un avenir proche.
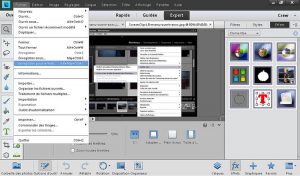
1. Choisissez le bon format d’image
Il existe plusieurs types de fichiers pour le contenu visuel, chacun servant à des fins différentes. Si vous choisissez le bon fichier, cela s’avérera une énorme amélioration.
Pour le web, vous pouvez choisir:
- Format JPEG lorsque vous avez des images avec beaucoup de couleur, dégradé de couleur et ombrage.
- Le format PNG lorsque vous avez un logo, une image avec beaucoup de couleur unie ou vous devez utiliser la transparence.
- Format GIF lorsque vous avez une animation ou dans la même situation expliquée ou le format PNG.
2. Optimiser le poids du fichier image
Réduire la qualité de l’image peut accélérer la vitesse de chargement d’un site Web. Les sites Web rapides signifient une meilleure expérience utilisateur, ce qui entraîne une augmentation des conversions.
Selon une étude de Kissmetrics, un délai d’une seconde en réponse à une page peut entraîner une réduction de 7% des conversions.
Un problème encore plus grave concerne les utilisateurs mobiles. Les images représentent 68% du poids total de la page et ont tendance à être trop grandes, et souvent inutiles, ce qui ralentit le chargement de la page et empêche l’utilisateur d’accéder aux informations.
La taille d’une image est donnée par sa qualité, ou le nombre de pixels. Si une image contient plus de pixels, la taille, les dimensions et la qualité seront plus élevées. C’est pourquoi il est recommandé de réduire la qualité de 15 à 20% pour les formats JPEG et PNG.
Beaucoup de logiciels dédiés ont cette option.

Plus le pourcentage est élevé, meilleure est la qualité de la photo. Pour les images PNG, vous pouvez choisir parmi d’autres optimisations, telles que PNG 8 bits et PNG 24 bits. Il serait recommandé de le sauvegarder au format png 8 bits afin d’obtenir une image légèrement dimensionnée.
Affinity Photo est une autre option de compression des images, qui peut être similaire à Photoshop mais moins chère.
Il existe d’autres logiciels plus faciles à utiliser pour réduire la qualité des images, tels que Gimp et d’autres petits logiciels pour débutants, tels que GIFsicle, JPEGtran, JPEG Mini, OptiPNG, pngquant, FileOptimizer, ImageOptim.
Si vous voulez choisir le moyen le plus simple et ne télécharger aucun logiciel, vous pouvez utiliser des outils d’édition en ligne pour la compression des images. TinyPNG et Trimage sont les deux plus utilisés.
Il y a aussi le PageWeight de imgIX, où vous pouvez ajouter votre site web et évaluer la «quantité» de contenu visuel. Pour cela, il existe trois mesures principales calculées pour chaque site, représentées par des barres de couleur (légère, recommandée et lourde) comme vous pouvez le voir sur la capture d’écran ci-dessous. Dans notre exemple, nous avons un poids de contenu de site Web moyen et d’image faible et des recommandations pour une meilleure optimisation de l’image.
Vous trouverez ci-dessous un exemple de rapport et les actions à prendre:
- Comment les images affectent votre poids de page;
- Votre image la moins performante Image décomposée de votre page.
Pour chaque résultat, nous recommandons certaines actions pour améliorer le délai de votre page de chargement et optimiser les images afin de réduire le poids
3- Enregistrer des images à de plus petites résolutions
Une autre solution d’optimisation d’image consiste à enregistrer des images à une résolution inférieure. Les résolutions font référence au nombre de pixels d’une image. Le logiciel de retouche identifie la résolution par la largeur et la hauteur d’une image et par le nombre de pixels de cette image.
Par exemple, si votre image mesure 500 pixels de large et 281 pixels de haut (500 × 281), elle aura 140 500 pixels (nous multiplions le nombre de pixels en largeur et en hauteur), ce qui correspond à 141 KP. Pour une image plus grande, la résolution sera plus grande. Par exemple, si vous avez une image de haute qualité en 1920 × 1080, la résolution sera de 2,07 mégapixels. Dans les logiciels d’édition graphique, nous avons la possibilité de choisir les dimensions et la résolution de votre image, ce qui peut être un peu trompeur, car nous ne pouvons pas avoir des images de la même taille avec des résolutions différentes.
Une image avec 500 × 281 à 72 ppp, 300 ppp et 1000 ppp aura exactement le même aspect et le nombre de pixels sera de 141 KP.
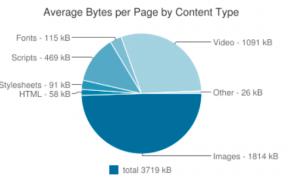
Http Archive a effectué des analyses intéressantes sur la répartition des sites Web par type de contenu. Les résultats étaient incroyables. Vous pouvez voir les données de ce rapport ci dessous. Vous pouvez facilement voir que les images ont le poids le plus élevé sur un site Web.
Les tailles présentées dans le graphique sont les tailles de transfert. Par conséquent, les réponses compressées sont considérées comme étant plus petites que le contenu d’origine non compressé.
PageSpeed Insights de Google peut vous montrer des images qui doivent être compressées et l’espace que vous enregistrez par la suite. Dans l’exemple présenté ci-dessous, vous pouvez voir les fichiers qui doivent être compressés. Si vous les compressez, vous économiserez 34KB.
4- Redimensionner les images à l’échelle
Lorsque vous téléchargez des images sur votre site Web et que vous souhaitez les optimiser, il est recommandé de les redimensionner à l’échelle et de ne pas laisser CSS les redimensionner. Cette méthode ne peut être appliquée que si vous ne disposez pas de pages sensibles, sinon elle n’est pas pertinente. Une autre chose à noter est le fait que vous ne devez pas simplement redimensionner les images sans prendre en compte d’autres techniques d’optimisation. Cela fonctionne mieux avec la recommandation suivante, en réduisant la taille des fichiers grâce aux plugins.
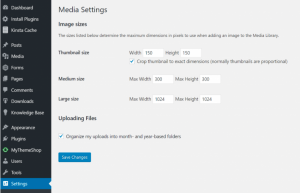
En tant qu’utilisateur WordPress, vous avez beaucoup d’avantages. Par exemple, dans ce cas, vos images seront redimensionnées par défaut lorsque vous les ajouterez à la bibliothèque multimédia. Vous pouvez facilement accéder à cette option si vous allez dans Paramètres »Média. La largeur maximale de l’image doit être proche de la largeur de votre site. De cette façon, CSS ne redimensionnera pas vos images pour les adapter à l’intérieur. D’autres recommandations SEO sur WordPress
Voici d’autres recommandations qui méritent d’être mentionnées:
- Utilisez les effets CSS3 autant que possible;
- Enregistrez vos images dans la dimension de votre choix au lieu de laisser HTML ou CSS les redimensionner.
- Recadrer les espaces blancs à partir des images et les recréer en utilisant CSS pour fournir le remplissage;
- Réduisez la profondeur de bits en une palette de couleurs plus petite.
- Choisissez des polices Web et évitez de placer du texte dans les images. De cette manière vous ne rencontrerez aucun problème de redimensionnement et vous gagnerez de la place;
- Réduisez vos images avec la compression Gzip.
5- Réduire la taille du fichier en utilisant des plugins
Si vous utilisez WordPress, sachez qu’il existe également des méthodes automatiques pour compresser vos images, à l’aide de plugins. Les plugins peuvent très bien fonctionner comme une deuxième étape pour la compression d’image. Ne l’utilisez jamais seul.
Par exemple, l’ajout d’une image de 2 Mo à la bibliothèquepeut entraîner une consommation de l’espace disque de vos hôtes Web très rapide. Vous devez sélectionner les plugins qui vous conviennent le mieux et vous mettre au travail.
Pour chaque plugin, les étapes sont les suivantes:
Connectez-vous à votre WordPress »Plugins» Ajouter un nouveau »Recherche du plugin» Installer maintenant et attendez quelques secondes »Activer. Ensuite, si vous le souhaitez, vous pouvez vous rendre dans le plug-in spécifique et parcourir les paramètres pour vous assurer que tout correspond à vos besoins.
WP Smush, Optimiseur d’image CW, Insanity, Hammy, Images optimisées pour le référencement ou PB Responsive Images ne sont que quelques exemples de plug-ins qui compresseront automatiquement et sans perte vos images.
Tous les plugins peuvent être utilisés pour optimiser les images précédemment téléchargées ou ajoutées après l’installation.
À titre de suggestion, vous devriez garder le poids de la taille de votre fichier image inférieur à 120 ko pour les grandes images (1920px et plus) et encore plus léger pour les petites images. En règle générale, il est préférable de conserver la plupart des images à environ 50 kb.
6- Supprimez toutes les métadonnées non pertinentes ou inutiles
Les métadonnées sont les informations stockées dans le fichier image. Généralement, elles sont générées automatiquement par le périphérique qui a capturé l’image.
Des métadonnées supplémentaires, telles que des données EXIF (un enregistrement de tous les paramètres de l’appareil photo) peuvent être ajoutées manuellement à l’aide d’un logiciel dédié ou directement sur des appareils photo numériques.
Toutes sortes d’informations – telles que la durée d’exposition, les paramètres d’ouverture, le type d’appareil photo, la date de prise de vue, l’auteur et d’autres informations – peuvent être intégrées à une image. Ces informations sont cruciales pour des sites Web particuliers (la photographie, par exemple), alors que pour d’autres sites Web, elles pourraient être totalement hors de propos.
Désinfecter votre image peut être extrêmement bénéfique pour améliorer le temps de chargement du site Web. Vous pouvez facilement accéder à ces données en accédant aux Propriétés de l’image, puis en sélectionnant Détails.
Choisissez les éléments à supprimer et à conserver en accédant facilement à la cellule Valeur de chaque propriété et en supprimant le contenu. Si le fichier est en mode lecture seule, vous ne pourrez pas modifier ces informations. Mais il existe d’autres moyens de le vérifier en utilisant l’extension Google Chrome, visualiseur EXIF, qui sera accessible par une petite caméra à partir de votre navigateur. En un seul clic sur l’icône, vous obtiendrez toutes les données Exif. Photoshop ou Adobe Lightroom sont d’autres exemples qui pourraient vous aider à vous débarrasser des données EXIF inutiles. Aller dans Fichier »Informations sur le fichier ..
Veillez à conserver les données importantes pour vous et à supprimer les données d’image inutiles. De cette façon, vous pouvez optimiser vos images et aider les moteurs de recherche à mieux comprendre votre contenu visuel.
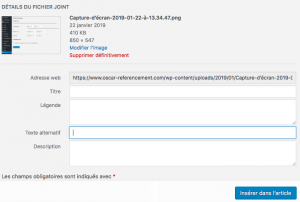
7- Nommez vos images et ajoutez des descriptions alternatives pour réussir votre référencement
Le fait de rendre vos images faciles à lire par Google et à les rendre conviviales renforcera le succès du référencement de votre site Web. Vous pouvez donner un coup de fouet à votre stratégie de référencement en donnant à vos images des noms pertinents et des descriptions textuelles riches en mots clés, sans en tirer parti ni en pratiquant le bourrage de mots clés.
Si nécessaire, utilisez la description de votre image ou légende. Vous pouvez ajouter ces éléments en suivant l’étape précédente, où vous pouvez enregistrer les métadonnées relatives à la description, à l’auteur et au nom ou au fichier. Si vous ne disposez pas de ces informations dans le fichier, ajoutez-les directement lorsque vous téléchargez l’image sur votre site. WordPress facilite la modification des données auxquelles l’utilisateur souhaite accéder à Google.
Les moteurs de recherche explorent à la fois le texte de votre site Web et celui intégré dans vos images. Assurez-vous de ne pas utiliser de noms génériques, tels que DSCN093298.png, Image01.jpg ou animation-version1.gif, etc., mais plutôt des noms de fichiers descriptifs. Les balises de titre et les textes alternatifs sont essentiels lorsqu’un navigateur ne peut pas restituer correctement votre site Web.
Optimisation de vos images, en résumé
Lorsque quelqu’un navigue sur Internet, le navigateur doit télécharger chaque fichier de votre site Web pour le restituer. A grande échelle, cela signifie des images, qui peuvent stocker beaucoup de données non pertinentes et de pixels.
Nous avons trouvé de nombreux moyens simples et efficaces pour optimiser vos images web. A savoir:
- utiliser des outils d’optimisation d’image pour le poids,
- supprimer les métadonnées non pertinentes,
- redimensionner l’image à l’échelle,
- utilisez les formats GIF et PNG car ils sont sans perte. Le format souhaité est PNG car vous pouvez obtenir le meilleur taux de compression avec une meilleure qualité visuelle.
- renseignez les balises Alt, titres, description, auteur…
- assurez-vous de tester votre contenu visuel à l’aide de plug-ins, d’outils et de logiciels facilitant le processus.
Ces 7 conseils d’optimisation de vos visuels permettront d’améliorer votre référencement naturel. Pour des informations complémentaires à l’optimisation des images, consultez le support Google.
Articles blog
Restez à la page et profitez de nos conseils, meilleures pratiques SEO et astuces.
Optimiser votre visibilité sur Perplexity : être cité et bien référencé
Prêt à booster votre présence sur Perplexity AI? Ce guide complet vous offre des stratégies éprouvées pour améliorer votre visibilité et engagement. Découvrez comment structurer votre contenu, gagner en autorité et optimiser techniquement votre site pour être cité. Lisez dès maintenant et transformez votre visibilité digitale !
Bien se Classer dans les Réponses de Google Gemini : Le Guide Complet pour Dominer l'IA Search
L’ère du SEO classique touche à ses limites. Découvrez comment optimiser vos contenus pour Google Gemini et dominer la recherche générative. Ne subissez pas l’IA : maîtrisez-la. Lisez notre guide stratégique dès maintenant.
5 conseils pour créer une page FAQ conviviale pour le référencement
Vous sous-estimez encore la puissance SEO d’une page FAQ ? Découvrez comment transformer une simple liste de questions en véritable aimant à trafic et à positions Google. Gagnez en visibilité, en conversions et en pertinence grâce à 5 conseils concrets et actionnables. Ne passez pas à côté.
 Retour
Retour Partager
Partager









Laisser un commentaire