
La façon dont les gens utilisent les appareils mobiles a changé au cours de la dernière décennie. Les recherches sur les téléphones mobiles sont en augmentation constante.
Si vous avez un site Web et que celui-ci n’est pas optimisé pour les versions mobiles, il va falloir rapidement agir.
Voici quelques conseils pour optimiser votre site internet pour les recherches sur mobile.
Pourquoi optimiser votre site web au mobile?
Les téléphones mobiles sont partout, ils font partie de tout ce que nous faisons. La consultation d’internet depuis un mobile ou tablette est en croissance constante.
Le temps moyen passé sur les appareils mobiles est supérieur à celui des ordinateurs de bureau. Les différentes études publient que, «52,7% des internautes mondiaux accèdent à Internet via des appareils mobiles».
Le référencement mobile est un facteur crucial. En effet, Google a mis à jour Mobile First Index au début de cette année. Grâce à cette mise à jour, le géant des moteurs de recherche a changé l’indexation du desktop au mobile. Il privilégie le site adapté au mobile au lieu du site bureau.
Différence entre le référencement desktop et le référencement mobile
Le référencement Web et mobile suit toujours les mêmes principes de base, mais il existe des différences qui ne peuvent être ignorées. Il existe un certain nombre de raisons pour lesquelles les classements mobiles peuvent différer des classements sur ordinateur :
- La vitesse de chargement des pages HTML
- Les pages mobiles offrent aux utilisateurs une meilleure expérience que les versions de bureau des concurrents
- Le taux de clics sur les résultats de recherche organiques (taux de clics) pour le site mobile est supérieur à celui de la version bureautique
- La lisibilité et l’expérience utilisateur globale sont plus attrayantes sur mobile que sur ordinateur
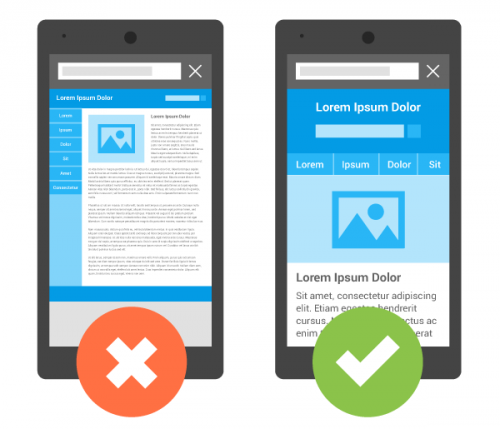
Choisir la configuration responsive design
Vérifiez si votre site internet est compatible ou non avec les appareils mobiles en effectuant le test d’évaluation des appareils mobiles ici. Il y a trois façons de rendre le site Web Mobile:
- Site Web adaptatif
- Service dynamique
- Séparer les URL
Google recommande l’utilisation de la conception Web réactif, car elle est simple, facilement accessible pour les utilisateurs et sécurisée. En savoir plus sur la conception Web réactif
Voici les astuces de référencement pour optimiser votre site Web mobile
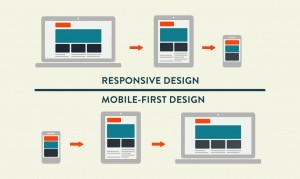
1. L’approche Mobile First Google:

- Concevez d’abord des écrans plus petits, puis ajoutez plus de fonctionnalités et de contenu pour des écrans de plus en plus grands.
- Navigation facile.
- Le contenu doit être facilement accessible.
- Utiliser des boutons sociaux statiques
- Évitez d’utiliser de grands graphiques
2. Évitez trop de Pop-up:
En août 2016, Google a annoncé qu’à partir du 10 janvier 2017, les sites contenant des interstitiels intrusifs ne seraient plus en mesure de figurer en bonne place dans les résultats de recherche. Google a lancé cette mise à jour car il souhaitait améliorer l’expérience utilisateur afin que le contenu soit facilement accessible.
Google recommande d’utiliser les options suivantes:
- Petites bannières HTML,
- images Application supportée par le navigateur mobile pour installer des bannières telles que chrome
- Bannières d’indexation pour applications Android
3. Utiliser l’espace blanc:
Faites bon usage des espaces. Les espaces sont indispensables à la bonne conception de sites Web. Prenez en compte ces trois facteurs lors de la mise en place des espaces: Texte Images CTA. En outre, choisissez avec soin le style et la taille de la police pour une expérience utilisateur plus lisible.
4. Optimiser le contenu:
Optimiser le contenu pour des écrans plus petits. Vous devez vous assurer que le contenu que vous ajoutez sur le site Web mobile est contenu dans des écrans plus petits.
Concrètement il faut que:
- Les en-têtes et les titres de sites Web doivent être courts et simples.
- Divisez votre contenu en petits paragraphes
- Utilisez des sous-titres pour augmenter l’engagement des utilisateurs
- Donnez du style à votre contenu avec des points, des italiques, etc.
- Ajouter des vidéos compatibles avec les smartphones
- Utilisez des images de haute qualité, mais évitez d’utiliser trop d’images.
- Rendez l’email et les numéros de téléphone cliquables
- Optimiser les boutons ou icônes.
5. Vitesse de chargement de la page:
La vitesse de la page est aujourd’hui un facteur de classement pour les sites mobiles. Faites un test de vitesse de page et corrigez les problèmes de vitesse du site Web. Pour le test rendez-vous sur Google insights PageSpeed.
- Règles de vitesse
- Éviter les redirections vers les pages de destination
- Activer la compression Améliorer le temps de réponse du serveur
- Tirer parti de la mise en cache des navigateurs mobiles
- Miniser les ressources
- Optimiser les images
- Optimiser la livraison CSS
- Prioriser le contenu visible
- Supprimer le JavaScript bloquant le rendu Utiliser des scripts asynchrones
- Règles d’utilisation
- Éviter les plugins
- Configurer la fenêtre Taille du contenu dans la fenêtre d’affichage
- Taillez les éléments tactiles de manière appropriée
- Utilisez des tailles de police lisibles
6. Mise en œuvre de l’AMP:

En savoir plus ici sur AMP et la pertinence pour votre site web. L’implémentation d’AMP peut réduire le taux de rebond.
Cela peut aider à augmenter le taux de conversion et améliore la visibilité du site.
7. Optimiser pour le SEO local:
Si vous avez une entreprise locale, votre site internet doit être optimisé pour les recherches locales. La plupart des recherches locales se font via des appareils mobiles. Optimisez le contenu du site Web, assurez-vous d’avoir un numéro de téléphone et une adresse cliquable pour google Maps. En outre, vous pouvez créer une page Google My Business. Voici un article pour optimiser votre page locale Google MyBusiness. Enfin assurez-vous de cibler des mots clés locaux, exemple « près de chez moi ».
8. Préparez la recherche vocale: OK Google
« Le nombre de recherches vocales sur mobile a plus que doublé au cours de la dernière année. » – Gary Illyes (Google) Optimiser le contenu du site Web pour les requêtes de recherche vocale. Pour cela, utilisez des mots clés longue traine et inclure des questions dans le contenu de votre site Web.
D’un point de vue SEO mobile, il va falloir rédiger de cette manière:
- rédigez des contenus qui répondent à la question de façon claire et détaillée,
- formulez la question de plusieurs façons afin de couvrir toutes les possibilités formelles,
- proposez un contenu didactique et pédagogique,
- Placez la question dans le titre et fournir une réponse en introduction et détaillé le propos dans le reste de la page.
9. Balisages des données structurées:
Les données de structure aident les robots d’exploration à comprendre le contenu de votre page Web. Une donnée structurée est donc un morceau de code que vous pouvez insérer sur les pages de votre site web. L’ajouter améliorera l’apparence de vos sites Web dans les résultats de recherche. Le moteur de recherche vous permet d’afficher les informations suivantes dans les résultats de recherche:
- Détails de l’entreprise
- Emplacement physique et informations de contact
- Détails marketing
- Votre nom officiel
- Votre logo et des informations sur votre profil social
Pour aller plus loin sur les données structurées et leur importance en SEO.
10. Optimiser les balises Meta pour mobile:
Pour signaler aux navigateurs que votre page peut s’adapter à tous les appareils, ajoutez une balise Meta au début du document. Utilisez la balise meta name= »viewport »
Vérifiez si vos balises de titre et méta-descriptions sont optimisées pour les appareils mobiles afin de les afficher dans les résultats de la recherche. Google a augmenté la longueur de la balise de titre pour mobile peut ajouter jusqu’à 75 caractères.
11. Mots clés pour mobile:
Choisissez judicieusement vos mots-clés ciblant les mobinautes. Les mots-clés pour mobile doivent être courts (2 à 3 mots). La plupart des recherches d’appareils mobiles sont basées sur la localisation. Alors, incluez des mots-clés basés sur la localisation dans votre contenu (région, ville, quartier, arrondissement, près de moi, aux alentours, etc…)
12. Évitez Flash et Java:
La plupart des smartphones ne supportent pas les plugins flash et java. Leur utilisation peut entraîner le blocage des smartphones de l’utilisateur et / ou le blocage des navigateurs.
Ces 12 conseils d’optimisation pour rendre votre site mobile friendly seront appréciés par Google. Vos efforts permettront d’améliorer l’expérience utilisateur et votre référencement naturel. Si vous avez besoin de la bonne stratégie de référencement mobile pour augmenter le trafic de votre site, contactez notre agence de référencement à Paris, pouvons vous aider.
Articles blog
Restez à la page et profitez de nos conseils, meilleures pratiques SEO et astuces.
Optimiser votre visibilité sur Perplexity : être cité et bien référencé
Prêt à booster votre présence sur Perplexity AI? Ce guide complet vous offre des stratégies éprouvées pour améliorer votre visibilité et engagement. Découvrez comment structurer votre contenu, gagner en autorité et optimiser techniquement votre site pour être cité. Lisez dès maintenant et transformez votre visibilité digitale !
Bien se Classer dans les Réponses de Google Gemini : Le Guide Complet pour Dominer l'IA Search
L’ère du SEO classique touche à ses limites. Découvrez comment optimiser vos contenus pour Google Gemini et dominer la recherche générative. Ne subissez pas l’IA : maîtrisez-la. Lisez notre guide stratégique dès maintenant.
5 conseils pour créer une page FAQ conviviale pour le référencement
Vous sous-estimez encore la puissance SEO d’une page FAQ ? Découvrez comment transformer une simple liste de questions en véritable aimant à trafic et à positions Google. Gagnez en visibilité, en conversions et en pertinence grâce à 5 conseils concrets et actionnables. Ne passez pas à côté.
 Retour
Retour Partager
Partager




Laisser un commentaire